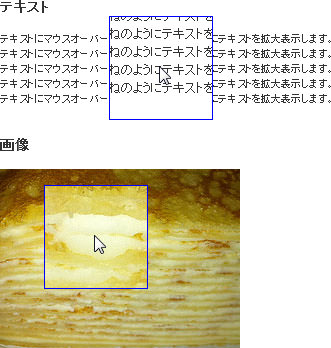
JQuery:マウスオーバーした画像をメインの画像に反映 Posted on 14年1月14日 by raining jQuery で サムネイル画像 に マウス を置いた場合、 メイン画像 と 差し替えて 表示したい場合があります。 ショップシステムなどの商品画像の表示で見かけることが多いJQuery 画像のコピー防止の比較 jQuery マウスオーバーで画像入れ替え CSS3 flexを使った配置2(要素の改行) jQuery レスポンシブデザイン SVG ひし形のサンプル webGL 図形を描画してみる JavaScript 文字省略 clampjs設置サンプル 参照:Image Zoom Effect With jQuery サムネイル画像にマウスオーバーすると、原寸大画像をズームアップ表示。

マウスオーバーを気持ち良くするjqueryプラグイン Bubbleup Web活メモ帳
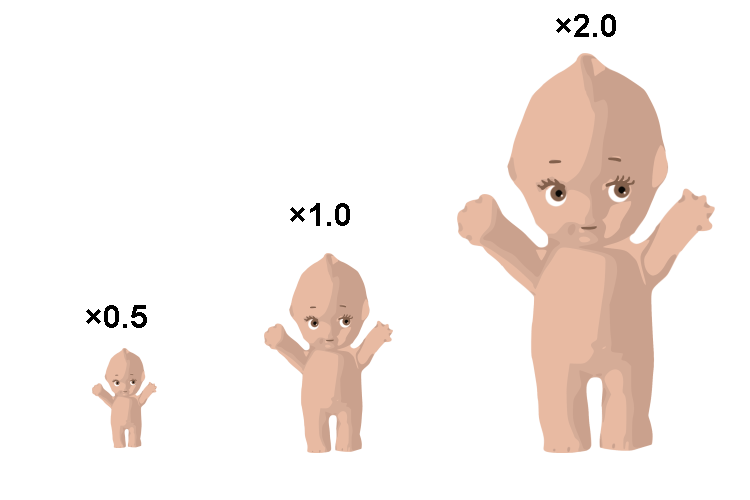
Jquery 画像 拡大 マウスオーバー
Jquery 画像 拡大 マウスオーバー-Mar 28, 15 · 画像のサイズはシビアに指定しなければなりません。 このサンプルの場合はアドセンス広告のサイズに合わせます。 さらにボーダーを1px分指定したのでマウスオーバーをしていない状態では4枚の画像はそれぞれ幅149px高さ124pxでぴったり収まるようMar 03, 12 · jQueryでマウスオーバーした時に要素を全体的に拡大するやつを作ってみる すごくどうでもいい内容なんですが、ちょっとやってみたかったので素人ながら作ってみます。 ある要素、例えばa要素なんかにマウスオーバーした時にちょっとだけ拡大して強調させたいなどといった時に使えるかもしれません。 分かりづらそうなのでサンプルも作ってみました




Cssのスケール Scale を使えばマウスオーバーで画像を拡大したり縮小したりが簡単に出来ちゃう 9inebb
Jan 25, 18 · マウスオーバーイベントとは マウスオーバーイベントとは、ある要素の上をマウスカーソルが通った時に発生するイベントです。 例えば画像の上をマウスカーソルが通った時に枠の色を変えるなどの視覚効果でよく用いられます。May 04, 17 · WordPressで大きな画像を扱うことがあり、マウスホバー時に拡大されている領域と、拡大された部分を表示できるプラグインを探しています。 fancyboxのようなプラグインでは画像全体を表示させることしか出来ません。 Amazonで使われているような画像表示ができるプラグインを探しているのですが、Jul 10, 15 · マウスオーバーで画像が拡大するCSS CSSの設定は以下のとおりです。 htmlの設定です。 拡大したい画像をimgblockを設定したタグで囲むだけです。 簡単ですが、デモページを用意しました。 てっきりjQueryを使うのかと思ってたら、CSSの設定のみでOKなところ
Apr 05, 18 · CSS で hover を使うと、カーソルが当たった時に CSS の設定を変更することができます。 今回は、jQuery で hover を使用する際のサンプルを紹介します。 jQuery を使用した CSS の設定方法等については、以下のページもご参照下さい。 jQuery CSS スタイルを動的に変更するJul 30, 19 · jQuery マウスオーバーで画像入れ替え マウスのカーソルを合わせると画像が入れ替わるサンプルです。 jQueryで画像の読み込みが完了した後に、オンマウスすると別の画像を表示します。 画像の入れ替えは、imgタグのsrc属性の値の文字列を置換するシンプルJQueryプラグイン「EasyZoom」 このプラグインを使えば、指定した画像にマウスオーバーするとアイコン付近の画像が拡大 JavaScript(jQuery) animate関数を使い、マウスオーバーしたら右のmarginを140pxにし、マウスが外れたら0になるようにしています。
Jul 16, 18 · mouseover ()で画像を切り替える方法 今度は、mouseover ()を使って画像に変化を加えてみましょう! CSSに設定した画像を変えることで、 特定の要素内にマウスカーソルが入るだけで 画像を切り替えることが可能です。 まずは、次のようなHTML要素を作ってみましょう! これは空のdiv要素ですが、以下のようなCSSを設定しておきます//サンプルで中央に寄せたいので書かせていただいております。 } sample_box imghover { transformscale (12,12);Feb 08, · マウスオーバーした際に画像を切り替えるロールオーバーのご紹介です。 素のJavaScriptやCSSを使ってロールオーバーを実装する方法もありますが、本記事ではjQueryを使って解説していますので、予めご了承ください。




超シンプル Jqueryプラグインなしで画像ホバー時に下からコンテンツがスライドして出てくるようにする方法 Ri Mode Rainbow




画像のズーム効果 画像の一部を拡大表示 Jquery Plugin Ajax Php Javascript Room
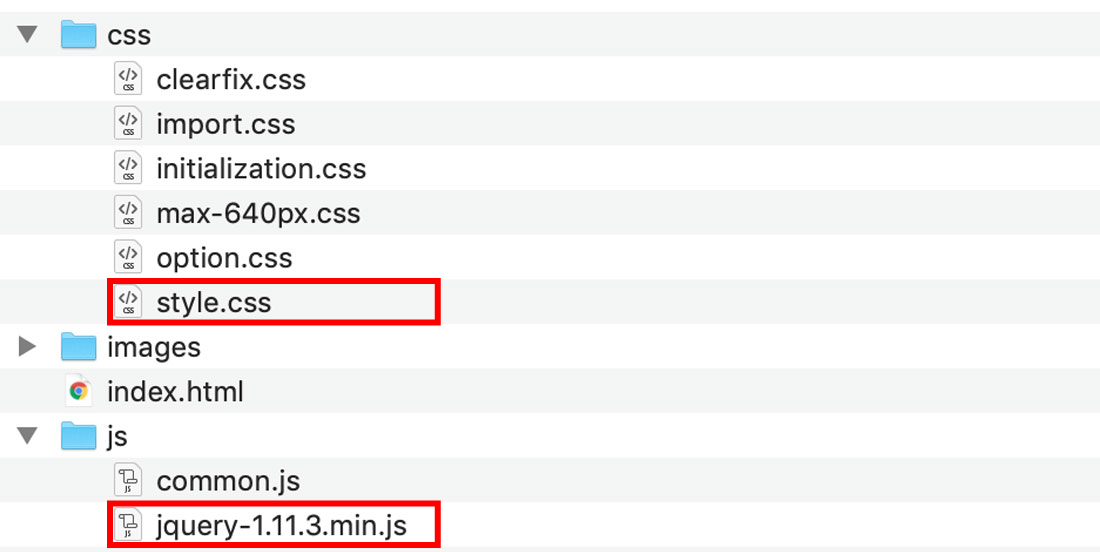
Sep 25, 14 · マウスオーバーで画像を拡大するプラグイン「ZoomPic」を紹介します。 jQueryプラグイン「ZoomPic」 このプラグインを使えば、小さく整形した画像の上にマウスを持っていくと通常の画像サイズに拡大して表示させることができます。Jun 11, 13 · マウスオーバーで画像が拡大するシンプルなjQueryプラグイン「hoverpulse」をご紹介します。サムネイル画像にマウスを乗せると滑らかに画像が拡大されます。カスタマイズするこでクリック時にリンクを設定することもできます。Sep 04, 13 · jQueryだけで画像マウスオーバー時のアニメーション指定 ズーム・フェード・スライド 公開日: 最終更新日: jQuery CSS アニメーション サンプルソース マウスオーバー ネットショップの陳列されてる商品画像やバナー画像など マウスオーバーした際に文字浮かび上がったり、画像が拡大ズームしたり、スライドしたりなどのアニメーションするのを




Jqueryでテキストリンクのマウスオーバー時に動きをつける Webクリエイターボックス




Cssだけで作る マウスオーバーで背景が拡大するボタン レスポンシブ対応 アスペクト比維持 Gokan Design Studio
Oct 08, 15 · マウスオーバーした時に画像を拡大させて見せることができるプラグインです。 ウェブカタログ等でよく使われている便利な機能で、プラグインをダウンロードし簡単に実装できます。 今回使用したのは、jQueryプラグインZoomです。Aug 22, 16 · jQueryでマウスを乗せたときにイベントを発生させる hover () ですが、cssを使った処理や画像の切り替え、動的に生成した要素に hover () を効かせる方法などをご紹介します。 目次 非表示 1 hover ()の使い方 11 マウスを乗せたら色を変える 12 マウスを離したら元の色に戻す 13 基本構文 14 画像を切り替える 15 mouseover ()との違い 2 動的に追加した要素のhoverイベントMay 01, · どうも、ジャングルオーシャンのミケです。 今日はマウスオーバーすると画像が拡大、縮小、回転をするエフェクトの紹介だよ。 html と css だけで簡単に実装できるよ。 ソースコードを載せてるからぜひコピペして使ってね。




Jquery 画像を拡大表示させるプラグインのご紹介 Shu Blog




マウスオーバーを気持ち良くするjqueryプラグイン Bubbleup Web活メモ帳
// サイズがサンプルなので適時変更してください。 margin0 auto;Feb 08, · こんにちは、ryohei(@ityryohei)です! CSSでマウスオーバー時に画像を拡大・縮小するアニメーションのご紹介です。 ブログのアーカイブページで画像を含むリンク要素にマウスカーソルを乗せると、画像だけが少し拡大するアニメーションをご覧になったことがあるかと思います。Apr 09, 19 · MagnifierjsAmazonの商品ページっぽくマウスオーバーで画像を拡大する 32画像ファイルと拡大画像を表示するエリアを用意 超簡単なjQueryの導入方法についてメモしてお




もうちらつきなんて怖くない マウスオーバーでbackground Imageを切り替える方法 Logical Studio Blog



Jquery マウスのトリガーいろいろ 使えるuiサンプルギャラリー Kipure
* * 拡大画像非表示処理内容 * 拡大画像と暗幕要素をクリックしたときに実行されます。 * 1:まず、拡大画像を1秒かかってフェードアウトさせます。 * 2:拡大画像のフェードアウトが完了したら、暗幕要素を05秒かかってフェードアウトさせます。画像切り替え jquery マウスオーバー 画像表示 単純なJqueryホバー拡大 (3) どこが悪いのかわからない。 私はスケール機能を使用してJqueryで非常に単純なホバー拡大プラグインを作成しようとしています。 これが私のコードです: $ (document) ready (functionMar 08, 14 · ヘッダーで、jqueryjsと後述のswapimagejsを読み込んでいます。 同ページで複数設置できるように改訂。 キャプション無しの場合は、こちら↓ サムネイルの画像をマウスオーバーで拡大・切り替え・表示します!




サムネイルクリックで別ウィンドウに拡大画像表示 Okwave



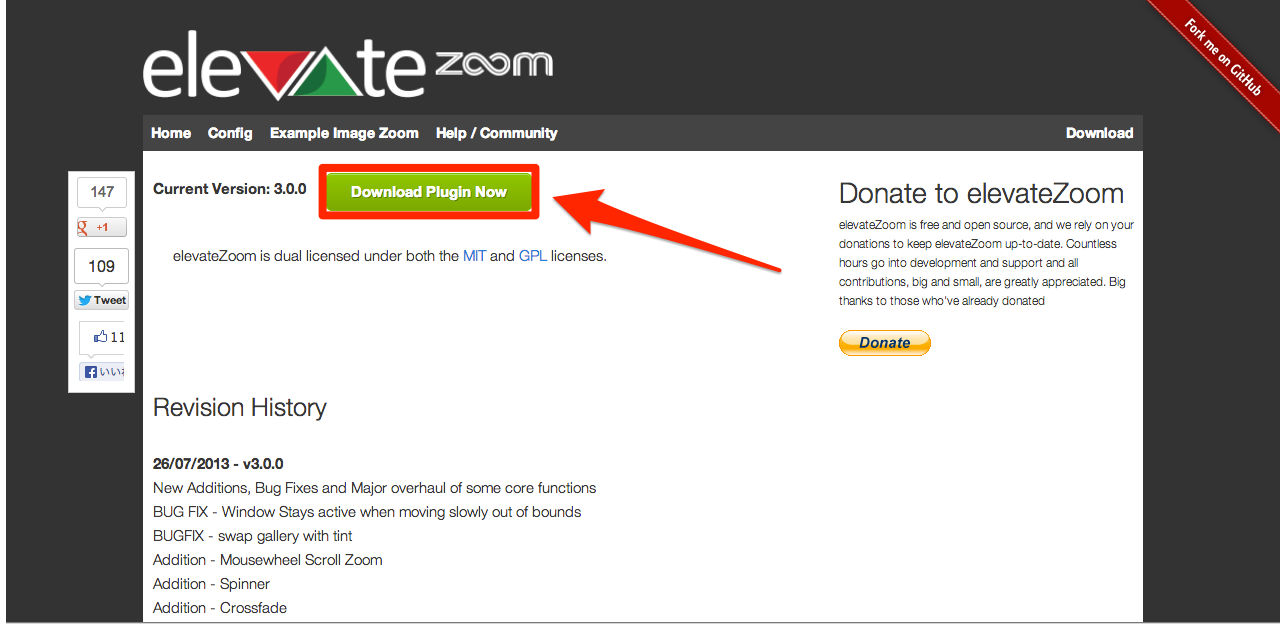
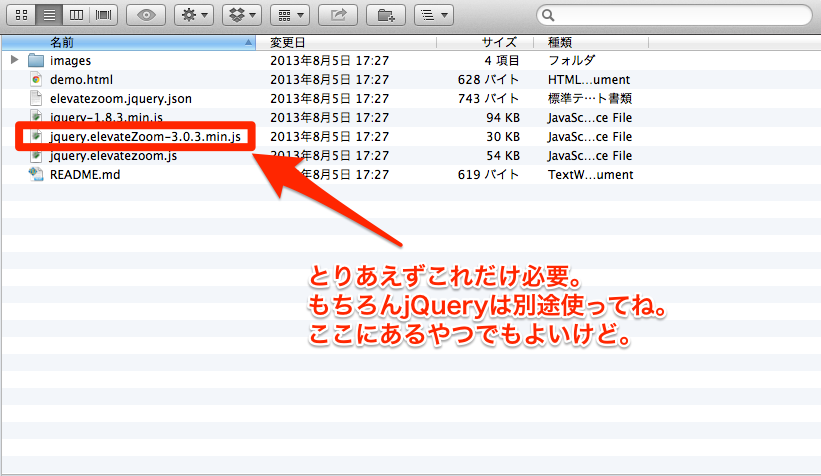
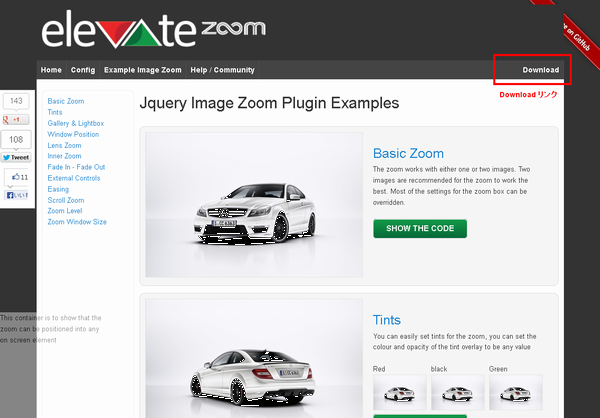
Jquery 画像の拡大 ズーム 表示ができるプラグイン Elevatezoom Js Raining
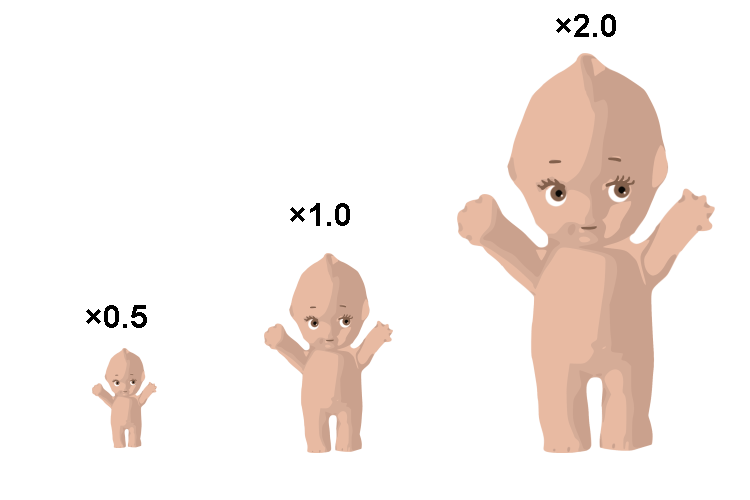
Sep 24, 18 · マウスオーバー時に、画像をdisplay none;で非表示にして、代わりにbackgroundで背景画像としてgif動画を表示させています。この方法だと2回目以降にマウスオーバーしたときに動画が途中から再生されてしまう場合があります。Feb 09, 11 · 画像にマウスオーバーした際には「span class="magnify_cover"」が 縮小画像が配置されている状態と同じ役目をしてレイアウトを保持。 画像自体は「positionabsolute」状態で拡大表示しています。 拡大後は画像に対してクラス「shadow」が追加され、画像をマウスオーバーした際に画像を拡大・縮小させるエフェクトはCSSで簡単に実装することができます。 要素の拡大・縮小に使うのはtransformプロパティです。 画像を拡大させる方法 HTML CSS scaleimg { width 250px;




画像のズーム効果 画像の一部を拡大表示 Jquery Plugin Ajax Php Javascript Room




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog
Oct 29, 19 · cssで画像をhoverした時にtrasformscaleで大きくします >img src="画像のURLが入ります。 "> sample_box { width300px;Mar 17, · jQuery 画像を拡大表示させるプラグインのご紹介です。 VenoBoxについての実装方法やオプションについてもご説明しております。 レスポンシブ対応になっており、簡単に設置可能Apr 04, · 画像をマウスオーバーしたときに拡大させるエフェクトをCSSでどうやって実装するのか知りたい、CSS ホバーで画像が拡大するデモを見たい、という方のお悩みを解決する記事です。transformscale()が肝です。




Ascii Jp マウスオーバーで動くなめらかカルーセルパネル 1 2




Zoomove マウスオーバー時に画像の拡大が簡単にできるjquery ハルブログ
Sep 28, 15 · 今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れるとのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hovercssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。Aug 31, 11 · jqueryを使って、サムネイル画像にマウスオーバーするとメイン画像を切り替えて大きく表示します。Aug 28, 19 · マウスオーバーでフェードして画像の透過度を50%にします。マウスアウトでフェードして元に戻します。CSSのみの記述とjQueryのみの記述、どちらでも同じ動きが実装できます。




Css マウスでhoverした時にアニメーションで画像を拡大する方法 Search Light Cakephp Php Jquery Javascript Css Linux Mysqlmac




Jquery初心者向け ホバーで画像切り替えを実装する方法 ゆうやの雑記ブログ
January 14, 19 0May 21, 15 · jQuery逆引きリファレンス。違いが分かりにくい「mouseover/mouseout」と「mouseenter/mouseleave」イベントの使い分け方法を解説。また、これらに関連する「hover」イベントメソッドについても説明する。Jan 28, · 画像をマウスオーバーした際の挙動指定は「imghover」で行います。 「imghover」には「transform scale(15)」(数値は任意)を指定することで、「img」をマウスオーバーすると画像が拡大されるようになります。




マウスオーバーした画像をメインの画像と差し替えて大きく表示 ドットワン合同会社




Cssのスケール Scale を使えばマウスオーバーで画像を拡大したり縮小したりが簡単に出来ちゃう 9inebb
Dec 01, 16 · マウスオーバー時は、itemwrapperをjQuery側でCSSを操作して 5%拡大 させるようにしているため、影との距離をさらに広げてより浮かんでみえるようにします。 article itemwrapperhoverbefore { boxshadow 0 14px 64px rgba(0, 0, 0, 092);Dec 17, 17 · jQueryのhover ()を活用したマウス操作まとめ! こんにちは、ライターのマサトです! 今回は、jQueryからマウスオーバーの処理を簡単に実現できる 「hover ()」メソッド について学習していきましょう! ・「hover ()」とは? ・CSSを変えてみよう! ・hover ()が効かない理由とは? などの応用的な使い方に関しても解説していきます。 この記事で、「hover ()」メソッドをNov , 15 · CSSのbackgroundsizeで背景画像をレスポンシブ対応する方法;




Jqueryだけで画像マウスオーバー時のアニメーション指定 ズーム フェード スライド ネットショップ運営の気になる備忘録



Jquery Elevatezoom Js で画像拡大表示 覚え書き Com
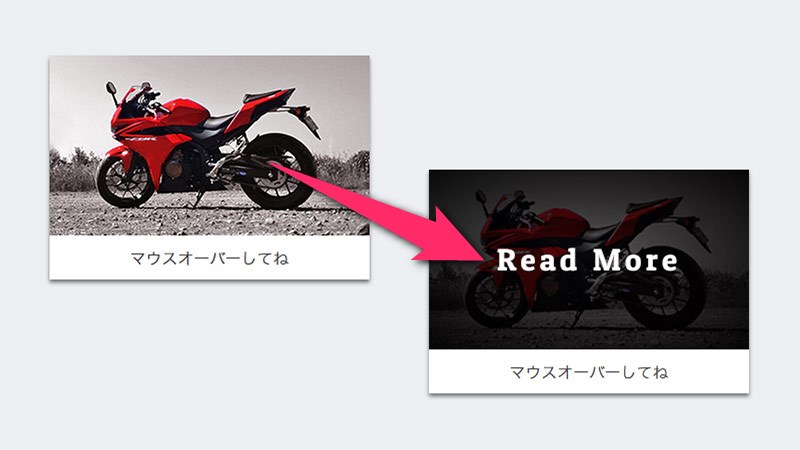
Feb 09, 15 · こんにちは! デザイナーのひろきちです! この間は「jQuery簡単に震える、回る、画像を作ってみる。」と、動きのあるjQueryの実装方法を紹介しましたが、今回はCSSだけで出来るマウスオーバーアクションを紹介したいと思います。 今回もDEMOに可愛いうさぎちゃんをJul 15, · 画像にマウスオーバーした際、画像は少し拡大・上に半透明マスクをかけて文字を表示、と言うのを実現したいです。 それぞれ単体では実現できたのですが、合わせると動きません。 参考にしたのは以下のサイトです。Dec 10, 14 · このプラグインを使えば、指定した画像にマウスオーバーするとアイコン付近の画像が拡大(ズーム)されます。




Css マウスオーバーでテキストが上下に分かれるアニメーション Into The Program




エフェクトをプラスするjqueryプラグイン 1 5 Codezine コードジン
Feb 27, 19 · CSSでマウスオーバー時に画像を拡大・縮小する ランディングページの作成などで画像に少し変化が欲しい時に役立ちます。 CSSの追記で画像を拡大・縮小する方法をご紹介します。 html 画像を配置する箇所をhtmlに記述します。 ここでは、 class="image_mouseover_1″と設定。 画像の指定 画像拡大 CSS設定Mar 18, · HTML マウスオーバーした時に表示する画像ファイル名は、「img_onjpg」にして用意しておきましょう。 マウスオーバー前の画像: img_offjpg マウスオーバー時の画像: img_onjpg 上記のように 「同じワード on or off」 で画像ファイルを命名することで、 onとoffの部分を書き換えるだけで画像を切り替えることができる




マウスオーバーなどで画像を拡大してくれるシンプルなjqueryプラグイン Jquery Zoom シンプル して オーバー




画像をマウスオーバーすると半透明の白いフィルターをかけたように見せる方法 Css Kubogen




Jquery Image Zoom 画像をグリグリっとマウスオーバーで拡大するjqueryプラグインの使い方 Peiのフリーランスエンジニアブログ




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




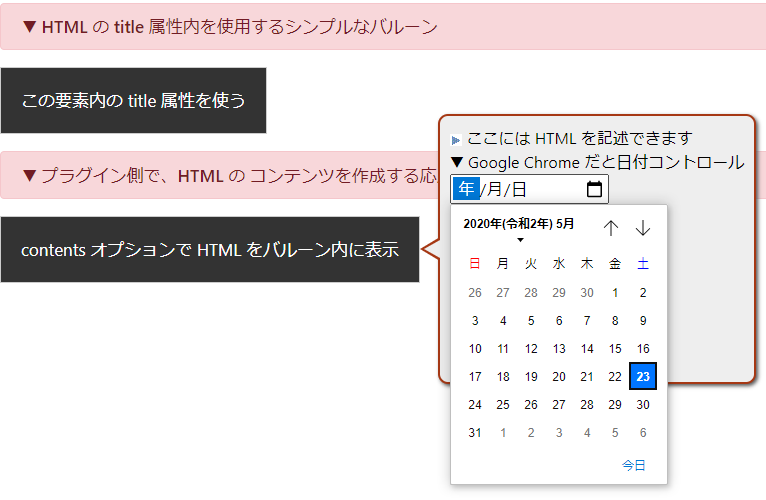
Jquery Balloon Js を使用した簡単なバルーン マウスオーバーで表示する追加説明用 の作り方 Logical Error




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen



Css3で背景画像全面表示 Background Cover でもマウスオーバーで拡大アニメーション Webopixel




Jquery Image Zoom 画像をグリグリっとマウスオーバーで拡大するjqueryプラグインの使い方 Peiのフリーランスエンジニアブログ




マウスオーバー時に画像を拡大 縮小させるエフェクト Css Kubogen




Ascii Jp あのサイトとはひと味違う こだわりマウスオーバー連発 1 2




Ecサイト Jquery 商品画像のズーム表示 Elevatezoom ネットショップ運営の気になる備忘録




Jqueryで画像の一部を虫眼鏡で拡大した様に表示してみる Dad Union Webエンジニア同盟




Jquery マウスオーバー時の画像エフェクト Shu Blog




Jquery スクロールで要素の拡大縮小と移動 Webデザインラボ




Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program




Cssのhoverで別の要素の値を変更させる方法 初心者向け Techacademyマガジン




サムネイルをマウスオーバーすると画像を表示 はじめまして サムネイ Html Css 教えて Goo




Ecサイト Jquery 商品画像のズーム表示 Elevatezoom ネットショップ運営の気になる備忘録



Jquery Raining



Mouseover Mouseout Ipad Jquery Maydisca Gq




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ



Jquery フォトギャラリーのサンプル




Magnifier Js Amazonの商品ページっぽくマウスオーバーで画像を拡大する




Ascii Jp Jqueryでロールオーバー プリロード対応版 1 3




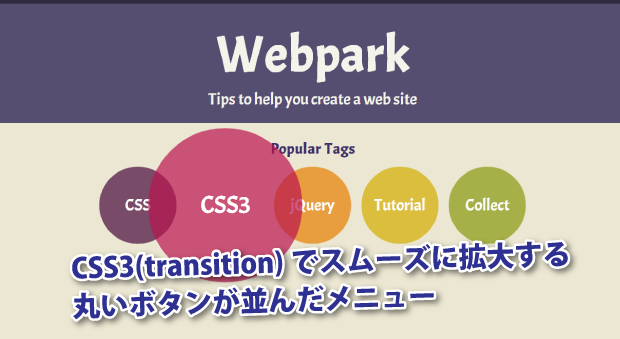
Css3 Transition で円の中心を基準に拡大する丸いボタンが並んだメニュー Webpark




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




Css Hover時にtransform Scale で画像を拡大表示させる方法 ゆうやの雑記ブログ



Jqueryで作るマウスオーバーアニメーションするテキストタイプの縦型ナビゲーション10種 Webopixel




Cssを使用した画像ズームを実装できるjqueryプラグイン Light Zoom Bl6 Jp



マウスオーバーで隠れている要素をふわっと心地よく表示させるjavascript Flipout Cards Skuare Net




Cssの Hoverアニメーションで マウスオーバー アウト時の処理を変化させる Qiita



Jquery Elevatezoom 虫眼鏡や右枠に画像を拡大してルーペ表示 Pbtimes 情報誌




Jquery マウスオーバー時の画像エフェクト Shu Blog




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン



マウスオーバーで画像を拡大するjavascript




Jqueryだけで画像マウスオーバー時のアニメーション指定 ズーム フェード スライド ネットショップ運営の気になる備忘録



Css3でマウスオーバーしたボタンだけ横幅をアニメーションで広げて 他は狭くするやつ Flexbox Webopixel




Css マウスオーバーするとアンダーラインがヌルッと伸びてくるテキストの作り方 Kuzlog



Bind9 マウスオーバーで画像 写真 がふわっと切り替わるアニメーションをつける 日本語画像から英語画像とか タマノモリ



シンプルなサムネイル画像つきスライダーjqueryプラグイン Ad Gallery



Jqueryで簡単に作れるマウスオーバーでアニメーションするボタン5種 Webopixel



Jquery マウスオーバーで画像入れ替え 使えるuiサンプルギャラリー Kipure



Okzoom 虫眼鏡みたい マウスオーバーで画像をズームできるjqueryプラグイン Jshc



Css マウスオーバーで画像を拡大させる方法 Webクリエイター自省録




Jqueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた



Jqueryでtableにマウスオーバーすると拡大 詳細 表示する Webopixel




Jquery マウスオーバーで画像をマウスの横に出す 気まま研究所ブログ




マウスオーバーでタブの表示切り替え Jquery プラグインなし Ri Mode Rainbow




Javascriptで商品画像の拡大プレビュー機能の実装 Zozo Technologies Tech Blog




Jquery カルーセルスライダーslickの使い方とサンプル集 ジャングルオーシャン




超シンプルにcssのflexで作らえれた Hoverで縦に割られた領域が拡大縮小するテクニック 9inebb




Ascii Jp マウスオーバーで動くなめらかカルーセルパネル 1 2




Jqueryだけで画像マウスオーバー時のアニメーション指定 ズーム フェード スライド ネットショップ運営の気になる備忘録




マウスオーバーで画像が拡大するシンプルなjqueryプラグイン Hoverpulse Bl6 Jp




マウスオーバーで画像を拡大させる Inoma Create




レンズで拡大するように画像の細部をマウスオーバーでズームできる Okzoom Bl6 Jp




コピペで使うマウスオーバー時のhover Cssエフェクト28選 Sonicmoov Lab




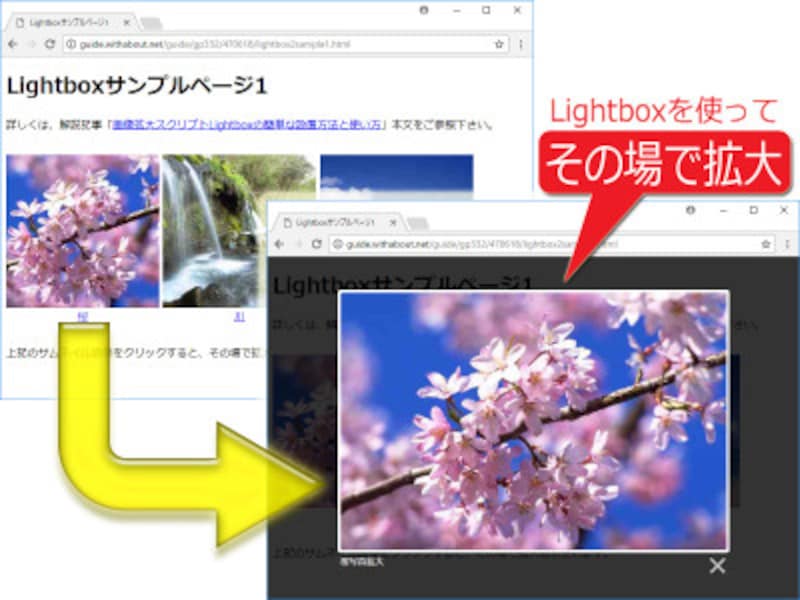
別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About




マウスオーバーとオーバーレイのポップアップウィンドウ ここつぶ




Css サムネイルのマウスオーバーで指定場所に画像を拡大表示する方法 Web覚書




Jqueryの Cssとzoomでページ全体を拡大 縮小表示してみる Dad Union Webエンジニア同盟



Jquery マウスオーバーした画像をメインの画像に反映 Raining




マウスホバー時に画像を拡大 縮小するエフェクトをかけるcss



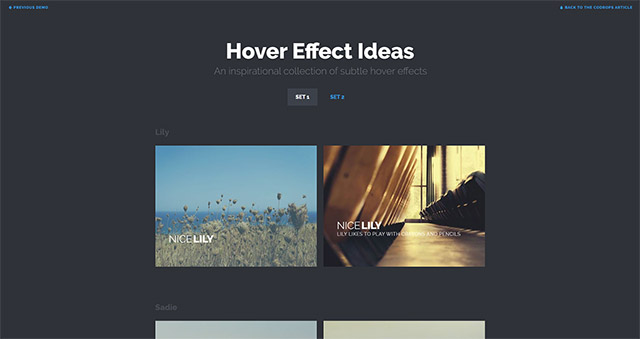
Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




ショッピングサイトに使えそうなjqueryプラグイン Elevatezoom Shingo Irie




再利用性の高い画像スライダー Jquery Isystkslider プラグイン Isystk S Blog



Jqueryでマウスオーバーした時に要素を全体的に拡大するやつを作ってみる Bl6 Jp




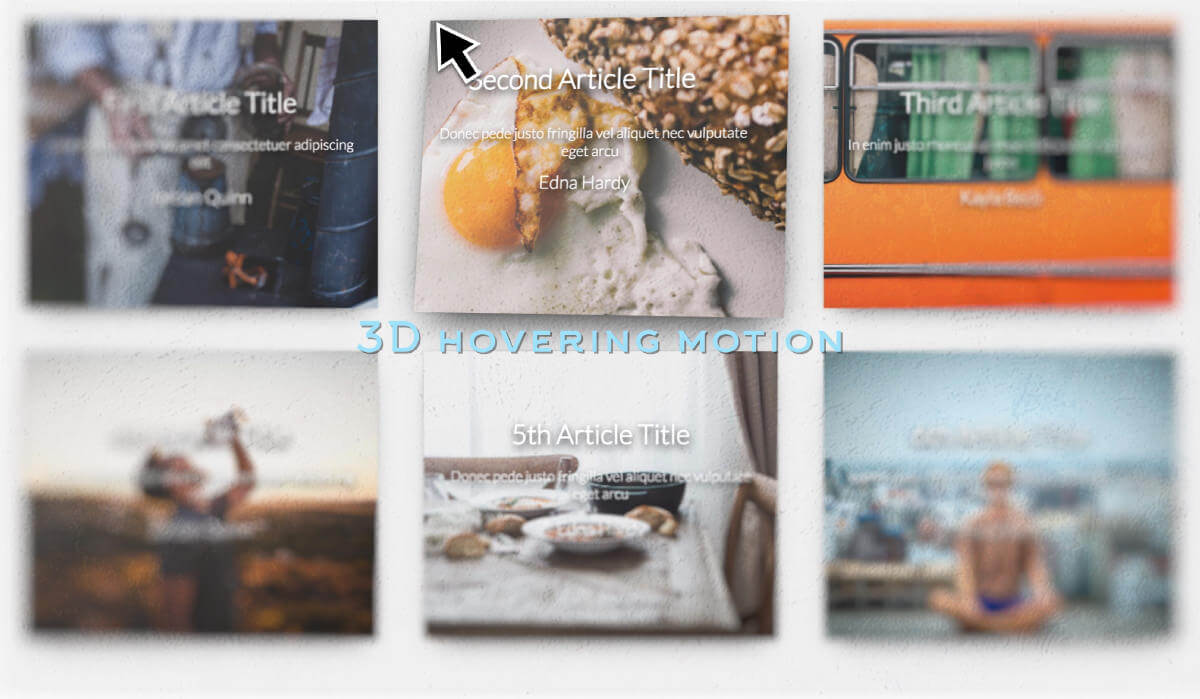
マウスオーバーで常にカーソル位置を向いて変形する3dアニメーションサンプル Wordpress テーマ Digipress




ショッピングサイトに使えそうなjqueryプラグイン Elevatezoom Shingo Irie



Jqueryで画像ロールオーバー時にその場でシンプルに拡大表示するイメージビューアーのスクリプトサンプル Blackflag




マウスオーバーで画像を拡大 縮小表示 Scale Mororeco




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog



Jquery 長押しで発動 使えるuiサンプルギャラリー Kipure




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




ショッピングサイトに使えそうなjqueryプラグイン Elevatezoom Shingo Irie




Jqueryのマウスオーバーのアクションを触ってみる By Yusuke Kano Trace




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン




カーソルにくっついてくる マウスストーカー の作り方 リンクに吸い付く Wemo


0 件のコメント:
コメントを投稿